はじめに
WPFでアプリケーションを作成する理由って、デザインに凝りたいからという理由が多いと思います。
WinFormsでもOwnerDrawで自前描画すればそれなりにデザインに凝ったものが作れますが、ちょっとしたアプリケーションを作成するにはあまりに手間がかかりすぎるので現実的ではないですし。
今回はWPFアプリケーションを手軽にモダンなデザインにできるMaterialDesignInXAMLの適用方法を紹介します。
(2番煎じどころではなく、100番煎じくらい今更なネタですが^^;)
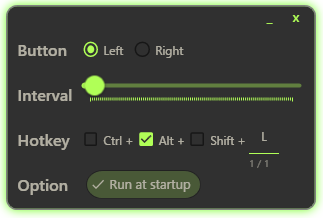
AutoClickTool,ShortcutManagerもMaterialDesignInXAMLを使用して作成しています。
MaterialDesignInXAMLのインストール
ごりへいがMaterialDesignInXAMLを使用するために色々調べたところ、VisualStudioのNugetからインストール出来るという情報が多かったのですが、何故かNugetで調べても検索結果に出てきませんでした。
環境はVisualStudio2022です。

理由は不明ですが、とりあえず別のアプローチでインストールします。
以下のNuget公式サイトからコンソールでのインストール方法を試しました。
PM> Install-Package MaterialDesignThemes -Version 4.3.0
上記サイト記載のインストールコマンドをパッケージマネージャーコンソールで実行します。
パッケージマネージャーコンソールはメニューの表示>その他のウィンドウの下にあります。

コマンドを実行すると、インストールが完了します。
VisualStudioのNuget検索では出てきませんでしたが、コンソールでコマンドを実行したらインストールできました。
※プロジェクトを作成してからインストールを行って下さい。
MaterialDesignInXAMLの適用
WPFアプリケーションプロジェクトを作成します。
以下の様な空のプロジェクトが作成されると思います。

MaterialDesignが適用されたのを分かるように適当にコントロールを配置します。

MaterialDesignを適用するために、プロジェクトに含まれるApp.xamlを以下の様に変更します。
「←ここ」の部分は自身のプロジェクトに合わせて変更してください。
また、BaseTheme、PrimaryColor、SecondaryColorを変更することで、メインとなるテーマや色を変更出来ます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<Application x:Class="MaterialDesignInXAMLTest.App" ←ここ xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:MaterialDesignInXAMLTest" ←ここ xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes" StartupUri="MainWindow.xaml"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <materialDesign:BundledTheme BaseTheme="Dark" PrimaryColor="LightBlue" SecondaryColor="Lime"/> <ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application> |
変更してプロジェクトをビルドすると・・・

上記の様にマテリアルデザインが適用されます。
MaterialDesignデフォルト以外のスタイルの適用
上記の例はMaterialDesignデフォルトのスタイルが適用されています。
MaterialDesignには他にも色々なスタイルがあるので、その適用方法を紹介します。
以下のURLからMaterialDesignInXamlToolKitのDemoAppをダウンロードします。
Assets>DemoApp.zipからダウンロードできます。
このアプリケーションは、MaterialDesignInXAMLのスタイル見本が実際に使用されているサンプルアプリケーションです。
アプリケーション上からXAMLコードをコピーすることも出来て便利です。

ダウンロードしたフォルダにある、「MaterialDesignDemo.exe」を実行します。

左上のハンバーガーメニューから参考にしたいコントロールを選択します。
今回はButtonsを選択します。

ボタンのサンプルが表示されます。
使用したいボタンの右にある</>マークをクリックすると、XAMLが表示されるのでコピーします。

MainWindow.xamlにコピペします。

簡単に使用できますね。
後は自由にプロパティやコマンド、イベントを設定すればOKです。
まとめ
うーん…お手軽!!
WinFormsだとどうしても業務アプリチックな見た目なアプリケーションになってしまいますが、WPFだとほんとお手軽にモダンなデザインのアプリケーションが作成できますね。
デザインがおしゃれだと開発のモチベーションもあっぷっぷなので、是非MaterialDesignInXAMLを試してみてください。
また、紹介した物以外にもハンバーガーメニューやダイアログ、ポップアップ等沢山あるので、色々試して自分のアプリケーションをおしゃれにカスタマイズしちゃいましょう。






















コメント